GitHub + Netlify部署博客
其它文章推荐
GitHub Action自动部署博客 | Mao-Design的博客
由于Gitee Pages不在支持,GitHub Pages访问速度在国内又比较佛系,所以就有了这篇文章
系统环境
安装如下环境:
Git
https://git-scm.com/
检查是否安装成功:git -v
Node.js
https://nodejs.cn/download/
检查是否安装成功:在终端输入node -v
Hexo环境
配置淘宝源
#安装淘宝的cnpm管理器
npm install -g cnpm --registry=https://registry.npm.taobao.org
#查看cnpm版本,显示cnpm版本说明安装成功
cnpm -v安装hexo(如果淘宝源没有配置成功,则使用npm来安装hexo)
#安装hexo框架,作用和 npm install hexo-cli -g 命令一样
cnpm install -g hexo-cli
#查看hexo版本
hexo -v初始化hexo
在一个空文件夹中打开cmd终端
hexo init本地预览hexo
# 启动本地博客服务
hexo s
# 本地访问的地址
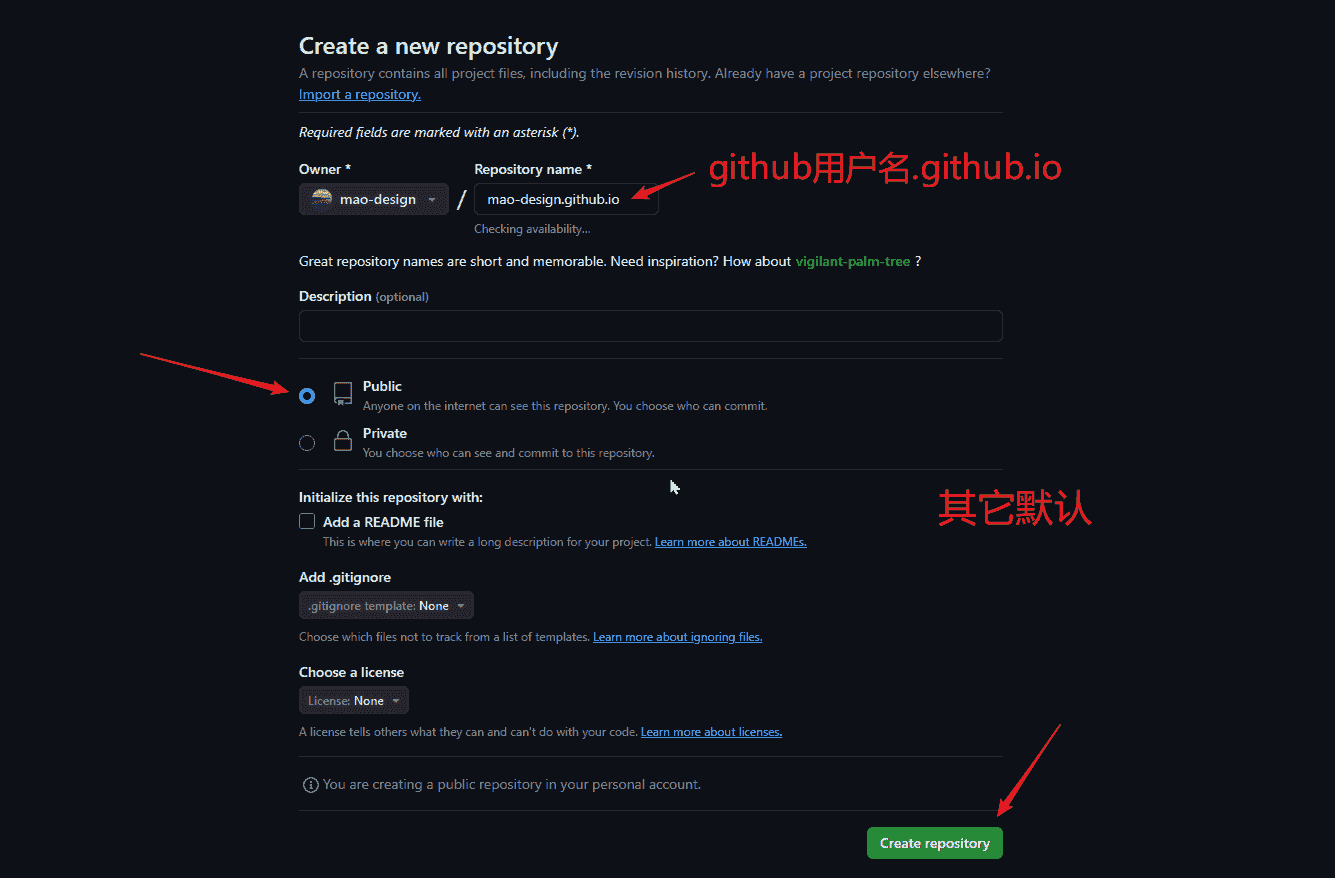
http://localhost:4000/创建GitHub仓库
点击头像旁边的 + 号,点击 New repository

Git秘钥
git config --global user.name "自己博客的用户名"
git config --global user.email "自己的邮箱地址"
ssh-keygen -t rsa -C "自己的邮箱地址"在 C:\Users\用户名\.ssh里面,用记事本打开 id_rsa.pub 这个文件,里面的的内容就是自己的密钥,我们需要把自己的密钥复制到自己的GitHub服务器里面
打开自己的仓库,点击
Settingd-->Deploy keys,在点击Add deploy keys添加刚刚创建的秘钥Title:密钥名称(可以随便写)
Key:自己刚刚生成的秘钥
❗❗❗还要勾选下面的
Allow write access选项(否则博客无法推上来)❗❗❗点击Add Key即可添加成功
安装hexo主题
官网:https://hexo.io/themes/
选择自己喜欢的主题吧
每个主题都有自己的GitHub仓库以及配置文档,请注意查看
- 将主题文件下载到博客的
themes文件夹中 - 下载主题所需的插件(有些主题需要下载插件,有些则不需要,注意看自己主题的配置文档)
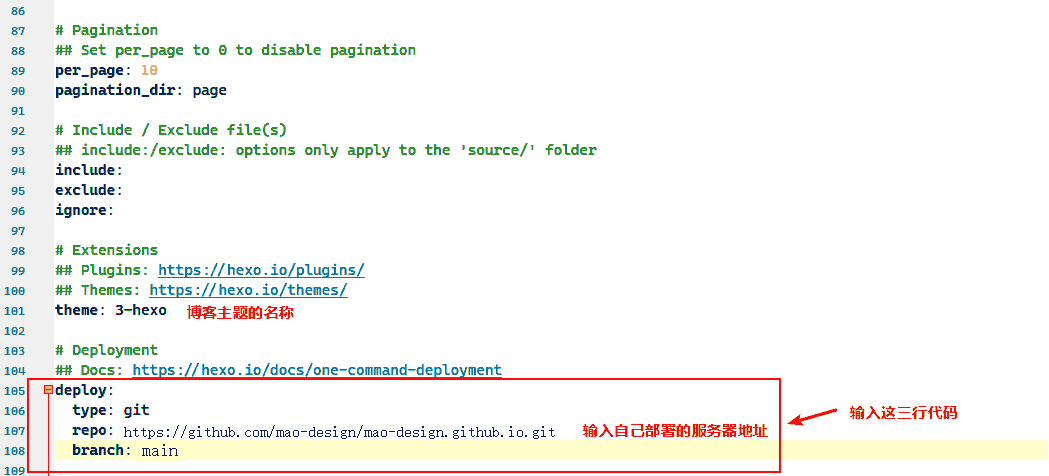
- 修改hexo博客根目录下的
_config.yml,找到theme,添加自己主题的文件夹名称(注意空格)
博客无法显示图片
下载插件
cnpm install https://github.com/CodeFalling/hexo-asset-image --save❗❗❗其次就是md文件和md图片文件夹的名字要一样,否则图片无法正常显示❗❗❗
存放图片文件夹的名称和md文件的名称要一样,也就是只要名字一样随便什么名字都可以
这样博客差不多就可以正常显示图片了
上传
下载插件
cnpm install hexo-deployer-git --save修改hexo博客根目录下的 _config.yml ,添加内容如下:
找到url,添加 https://自己的github用户名.github.io (注意空格)
然后在添加如下三行代码:

repo:自己仓库的git地址
branch:仓库分支(github默认为main分支)
❗❗❗记得在自己博客里的 source\_posts 文件夹里面放入文章,如果没有文章则会导致自己的博客不能正常显示❗❗❗
上传到仓库
hexo cl //清理hexo缓存的
hexo g //生成网页所需的文件
hexo d //部署到服务器上❗❗❗注意:第一次上传需要你输入你的GitHub用户名和密码
开启GitHub Pages
打开仓库,点击 Settings --> Pages ,找到 Branch,设置如下:
设置好之后点击save
等待一会儿,在浏览器中输入 https://github用户名.github.io 即可正常访问博客
如果访问博客时发现博客的排版有问题,则可能是自己的仓库名不是 自己的github用户名.github.io
部署Netlify
由于github在国内的访问速度比较佛系
所以通过 Netlify 部署博客,GitHub仓库作为博客的载体
这样访问速度就上来了
打开Netlify官网:https://www.netlify.com/
注册Netlify账号
点击 Deploy to Netlify
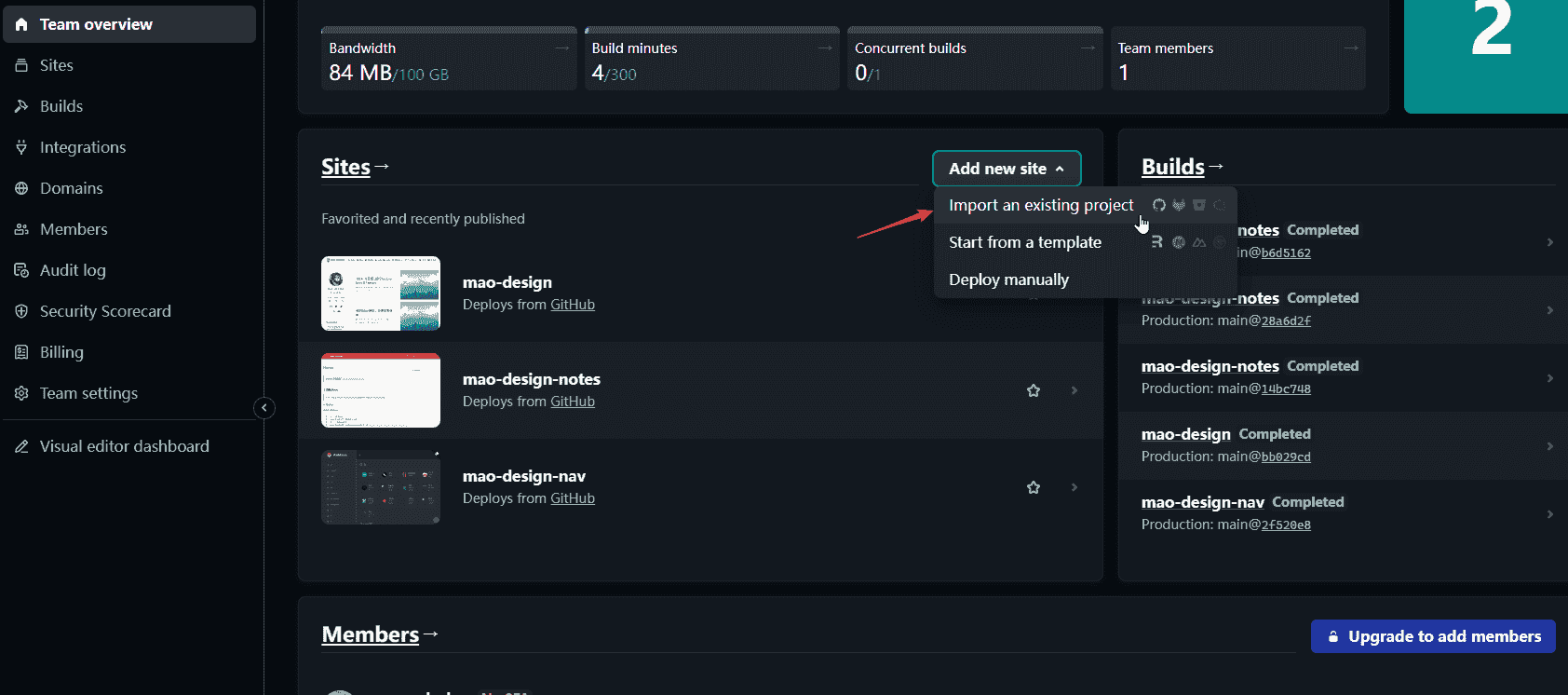
然后在点击Add new site,选择第一个选项

点击 Deploy with GitHub
选择刚刚自己创建的GitHub仓库
Site name 的内容随便写
其它默认
最后在点击最下面的 Deploy即可部署
等待一会儿
输入链接:
https://刚刚输入的Site_name.netlify.app/即可访问
当我们更新博客到GitHub之后,Netlify也会自动更新,不需要重新部署
更新
我最近发现Cloudflare Pages也可以部署,所以我又把博客迁移到Cloudflare Pages上了,当然了,netlify上的博客也会同步更新的。。。。。。
Cloudflare Pages搭建博客的方法:
在 Workers和Pages中选择Pages,然后在连接到自己的GitHub,选择对应的仓库即可