搭建个人博客,以及遇到的一些问题的解决方法
Gitee Pages已停止服务,推荐使用GitHub + Netlify来搭建博客
- 文字教程:GitHub + Netlify部署博客 | Mao-Design的博客 搭建方法都差不多的
搭建个人博客,以及遇到的一些问题的解决方法
参考:
搭建Hexo博客的方法:
Hexo不显示图片问题解决方法:
视频教程(b站):搭建Hexo博客(搭建过程中所遇到的问题以及解决方法)
搭建准备
如果博客创建失败,那么就把自己的博客文件夹删掉重新配置就可以了,本Hexo博客是基于Gitee搭建的
首先要安装Git、Note.js、Python
下载地址:git
Git网址:
https://git-scm.com/默认会自动配置环境变量检查是否安装成功:git -v
Node.js网址:
https://nodejs.cn/download/默认会自动配置环境变量检查是否安装成功:在终端输入node -v
Python:
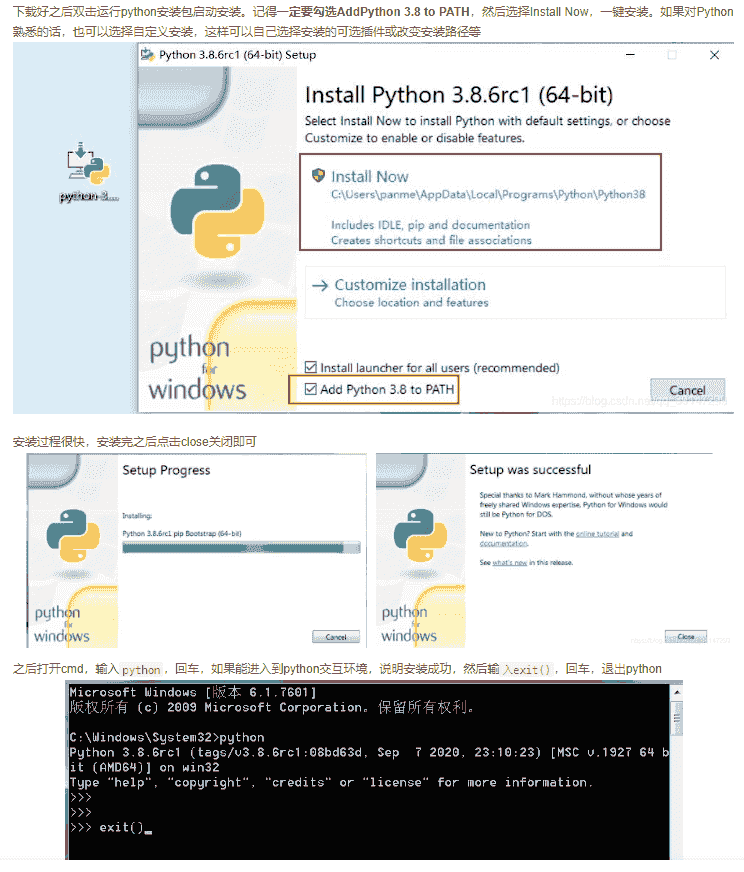
https://www.python.org/安装Hexo不需要Python,但是有些主题的有些插件需要Python,所以安不安装都可以安装Python的方法

检查是否安装成功:在终端输入Python,要退出输入
exit()即可退出
部署hexo环境
Hexo中文网:https://hexo.io/zh-cn/
#安装淘宝的cnpm管理器
npm install -g cnpm --registry=https://registry.npm.taobao.org
#查看cnpm版本,显示cnpm版本说明安装成功
cnpm -v
#安装hexo框架,作用和 npm install hexo-cli -g 命令一样
cnpm install -g hexo-cli
#查看hexo版本
hexo -v
# 然后随便在什么地方创建一个文件夹,该文件夹是自己博客的载体,名字随意,我这里就命名为blog,进入blog目录中打开终端
# 生成博客所需的依赖文件的,cmd下载不行的话可以用Git Bash终端试试,但是Git Bash要cd到自己的博客目录里面
# cmd也是,否则会出现无法现在的情况,其中blog为自己博客
hexo init
# 启动本地博客服务
hexo s
# 本地访问的地址
http://localhost:4000/创建自己的Gitee仓库
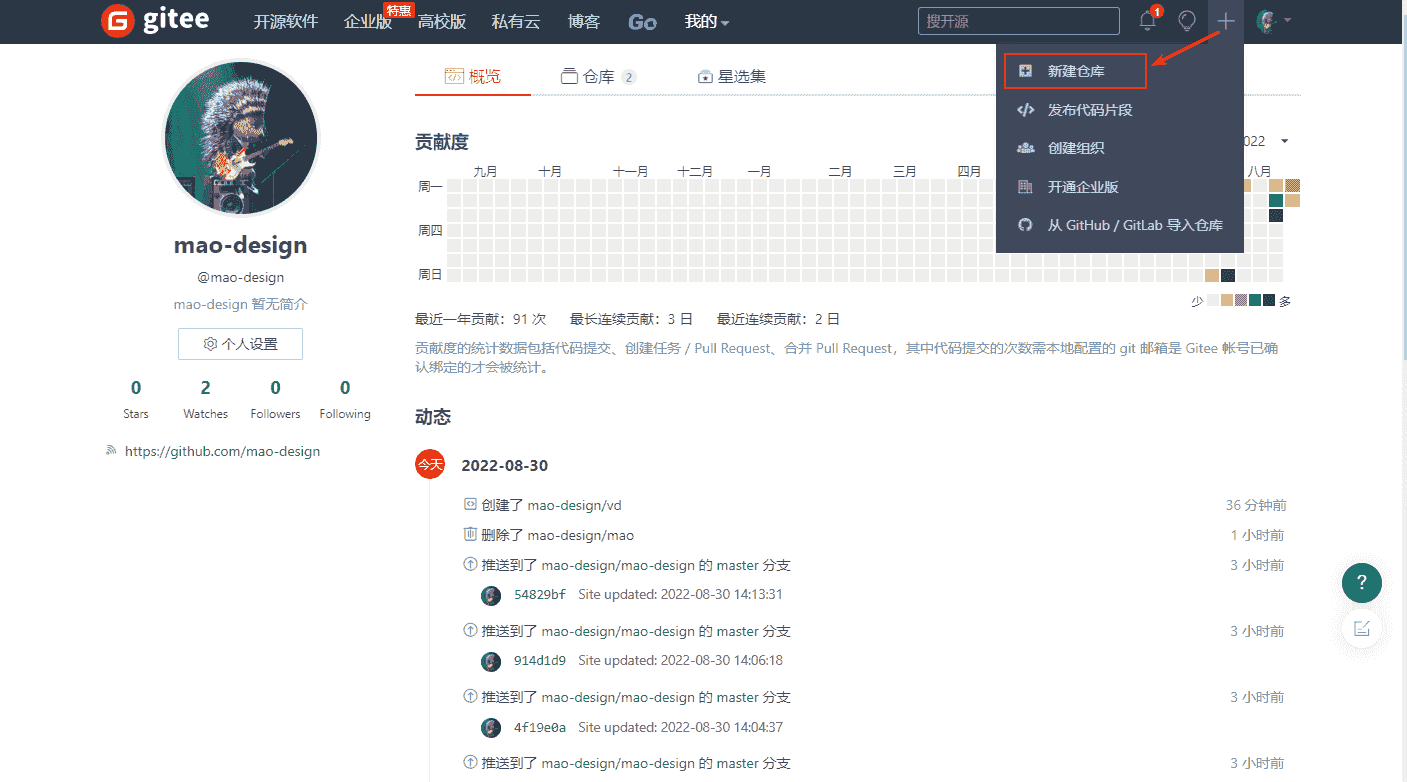
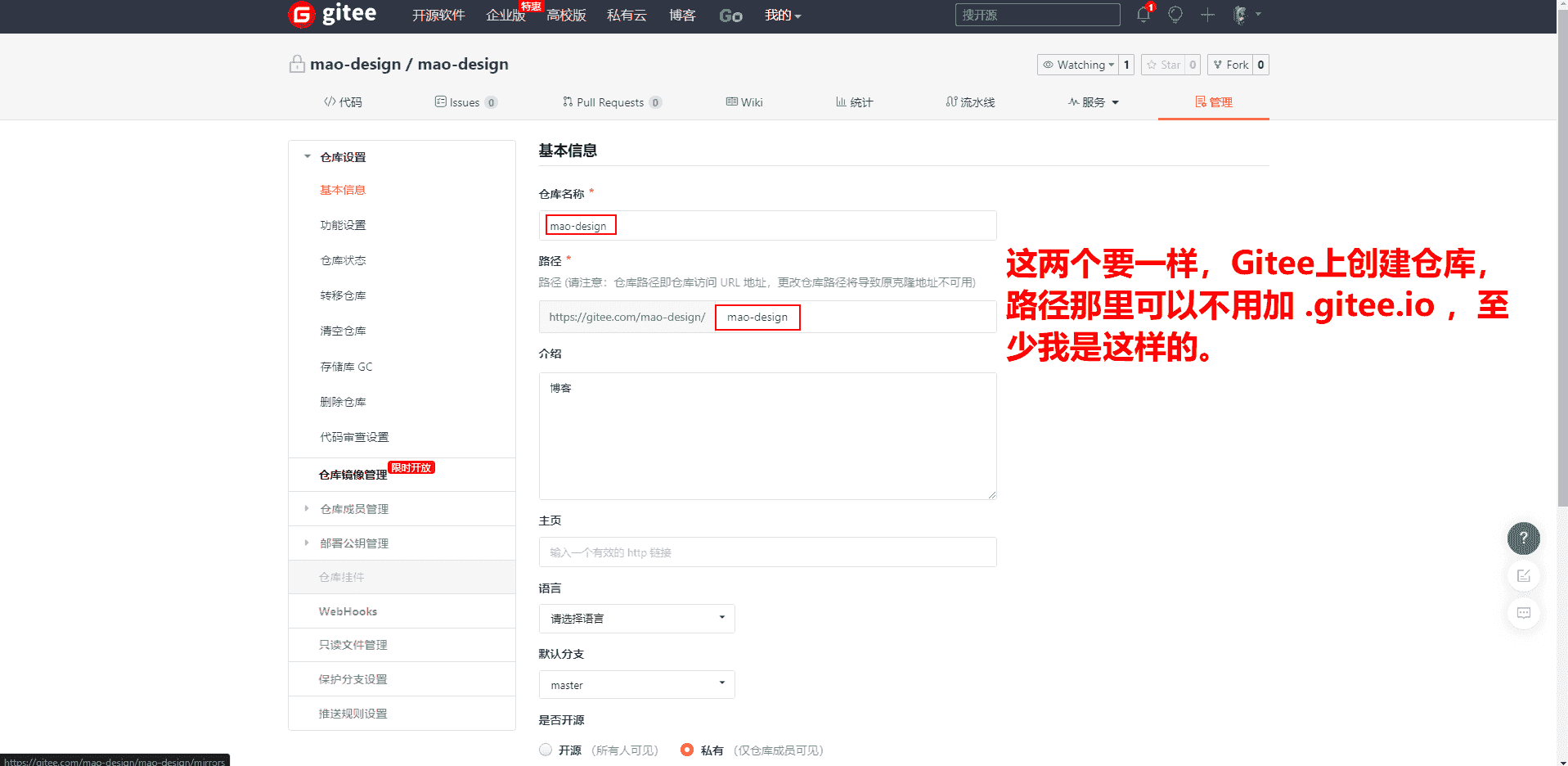
首先要注册一个Gitee账号,然后在创建自己的Gitee仓库
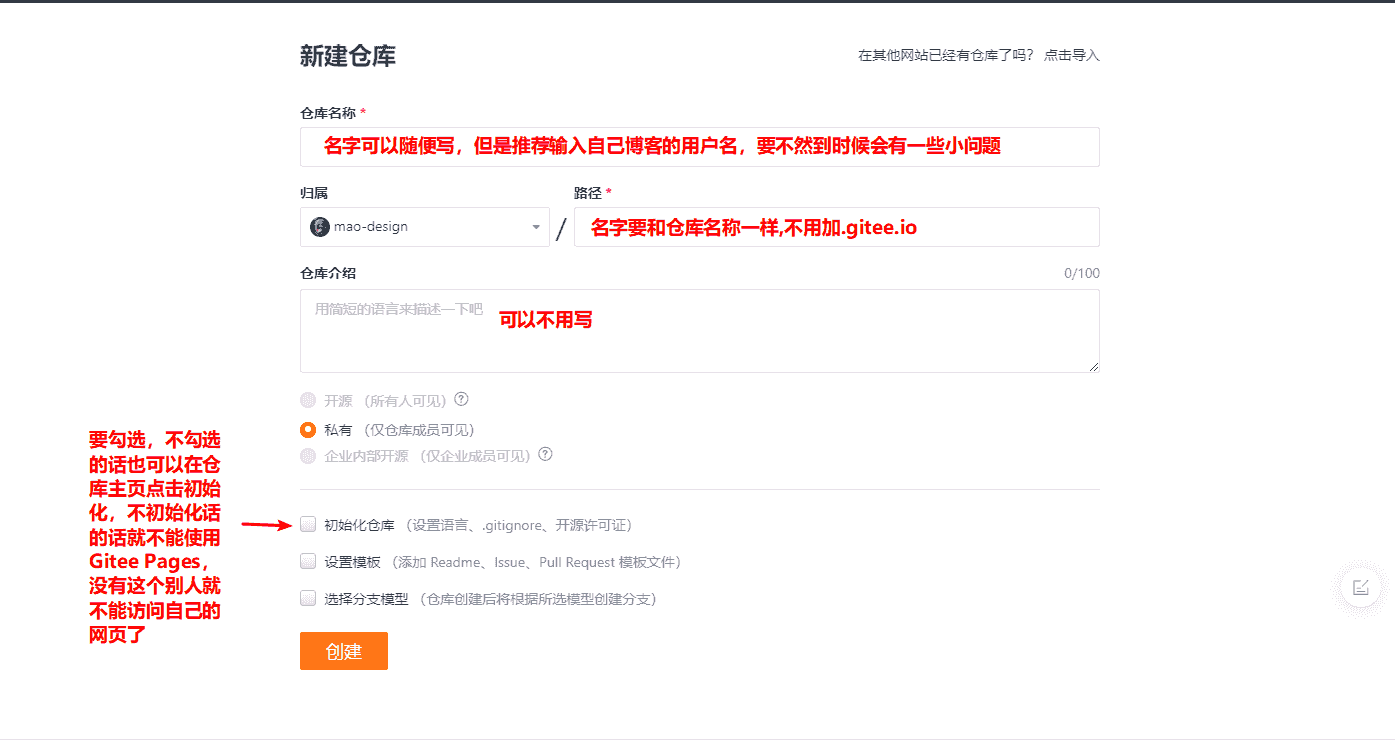
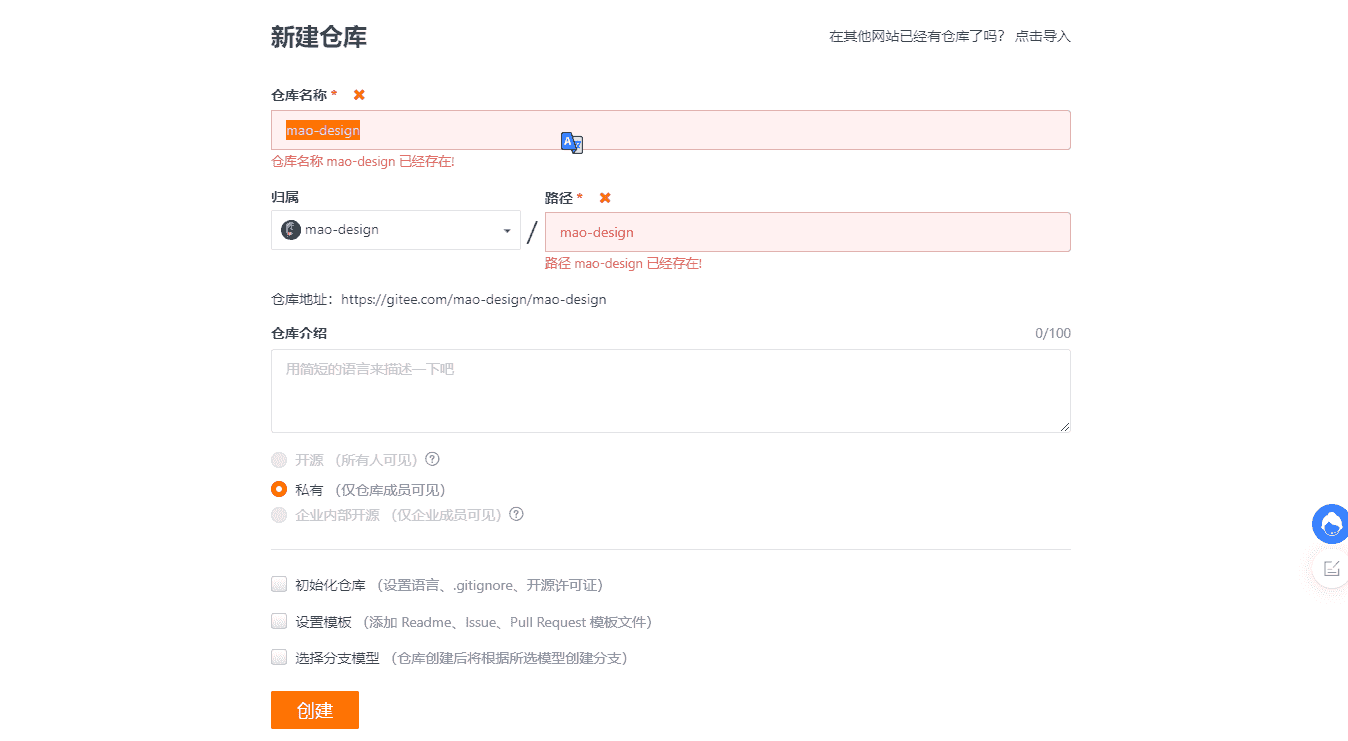
新建仓库页面可根据下图进行改写
例子:因为我已经创建过了,所以在输入自己用户名的时候会显示已经存在,注意要点击初始化仓库 
生成本地密钥
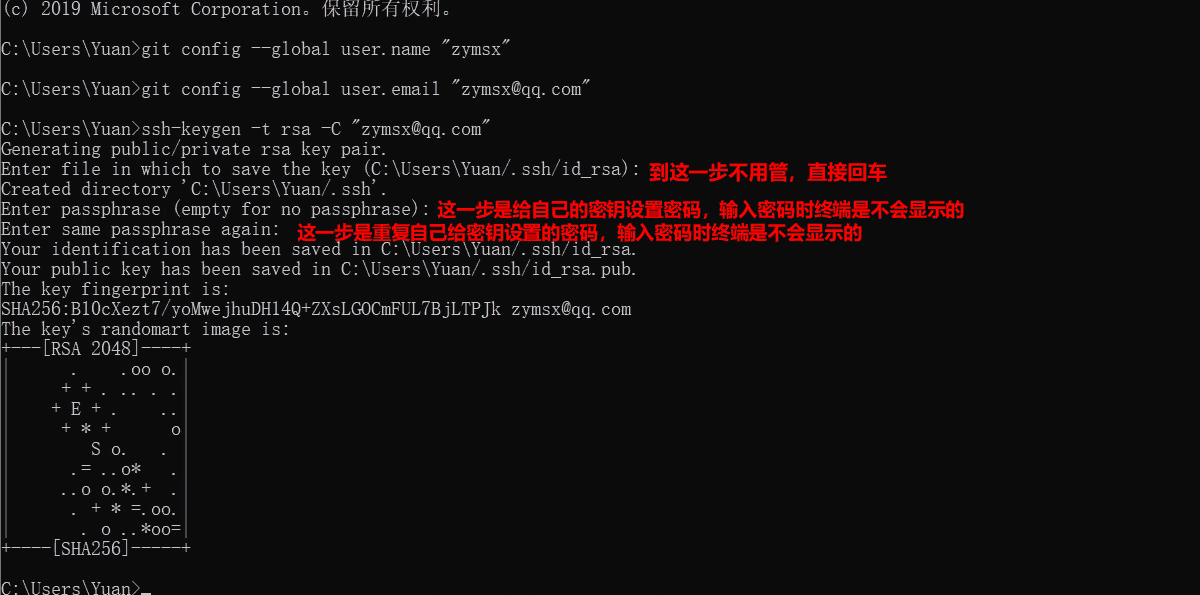
在cmd终端里面输入下面三行代码
git config --global user.name "自己博客的用户名"
git config --global user.email "自己的邮箱地址"
ssh-keygen -t rsa -C "自己的邮箱地址"
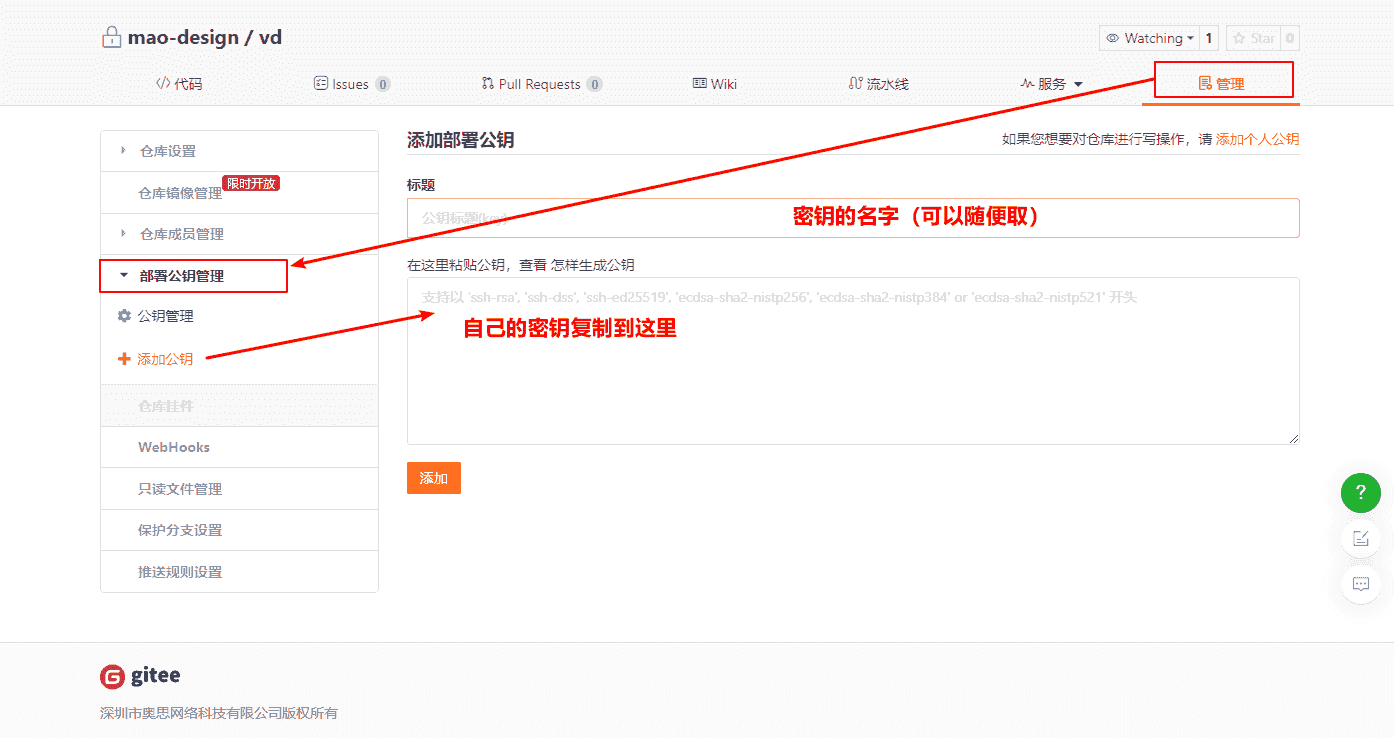
生成的ssh密钥地址在 C:\Users\用户名\.ssh里面,用记事本打开 id_rsa.pub 这个文件,里面的的内容就是自己的密钥,我们需要把自己的密钥复制到自己的Gitee服务器里面

安装Git上传插件
在自己本地博客的根目录下打开cmd终端输入 cnpm install hexo-deployer-git --save 下载插件
如果不下载该插件的话,就不能使用 hexo d 命令推送自己的博客到仓库上
部署到仓库之前的准备
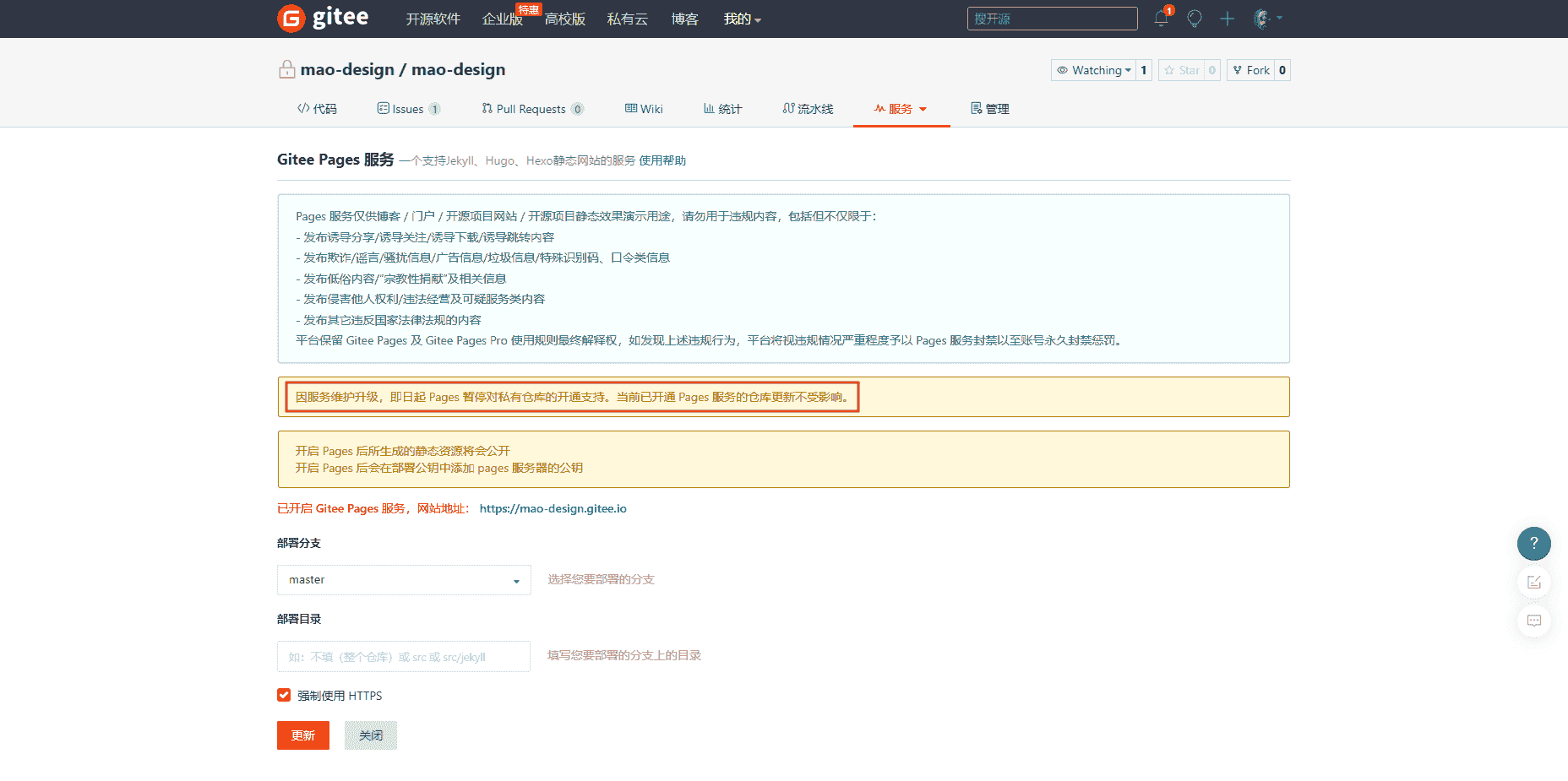
因为Gitee Pages维护升级的缘故,所以Gitee Pages暂停对私有仓库的开通支持。当前已开通 Pages 服务的仓库更新不受影响,所以如果要使用Gitee Pages服务的话,需要把自己的仓库改为公有仓库!!!
注意:如果仓库不设置为开源,则无法使用Gitee Pages服务!!!

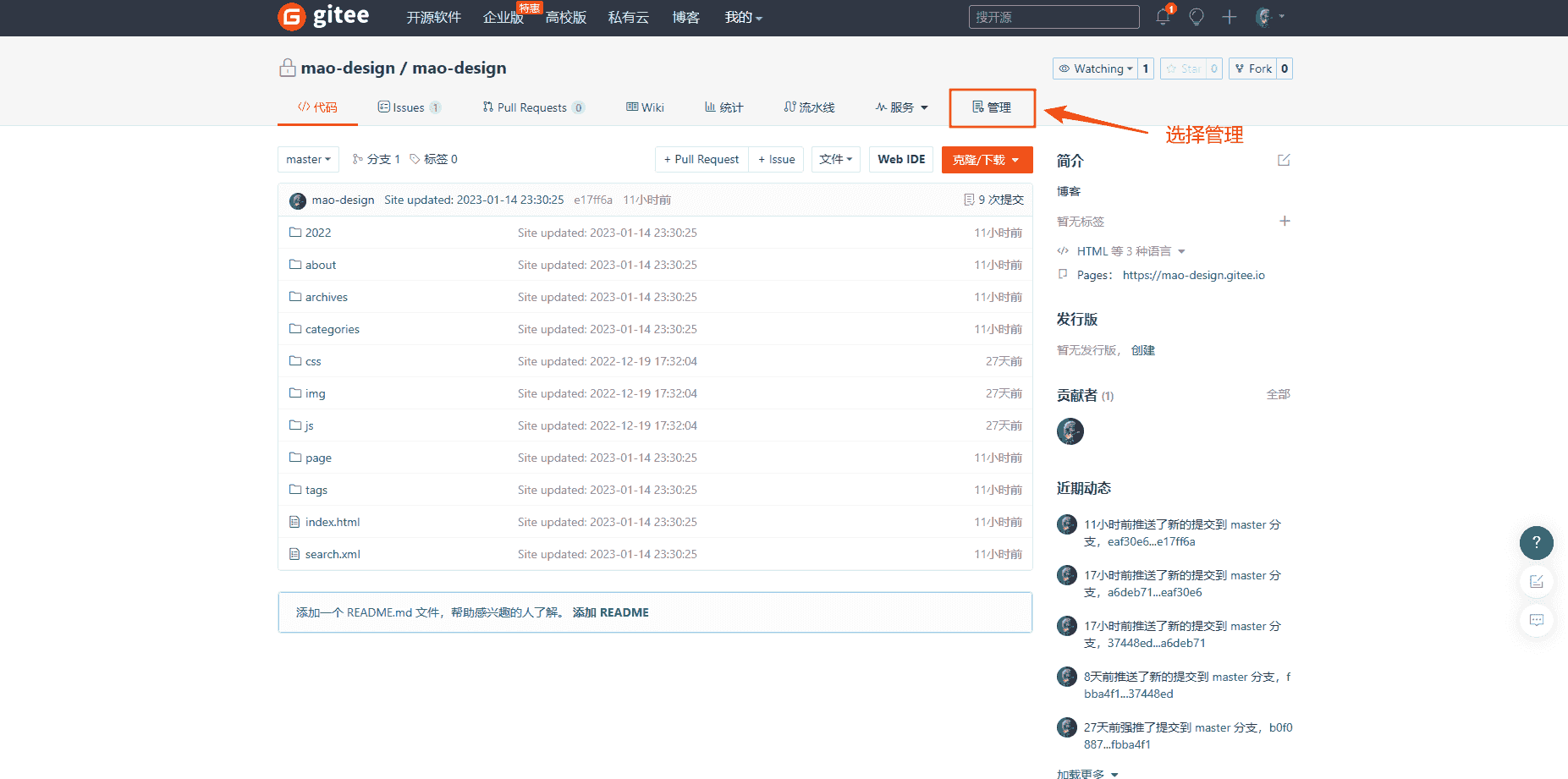
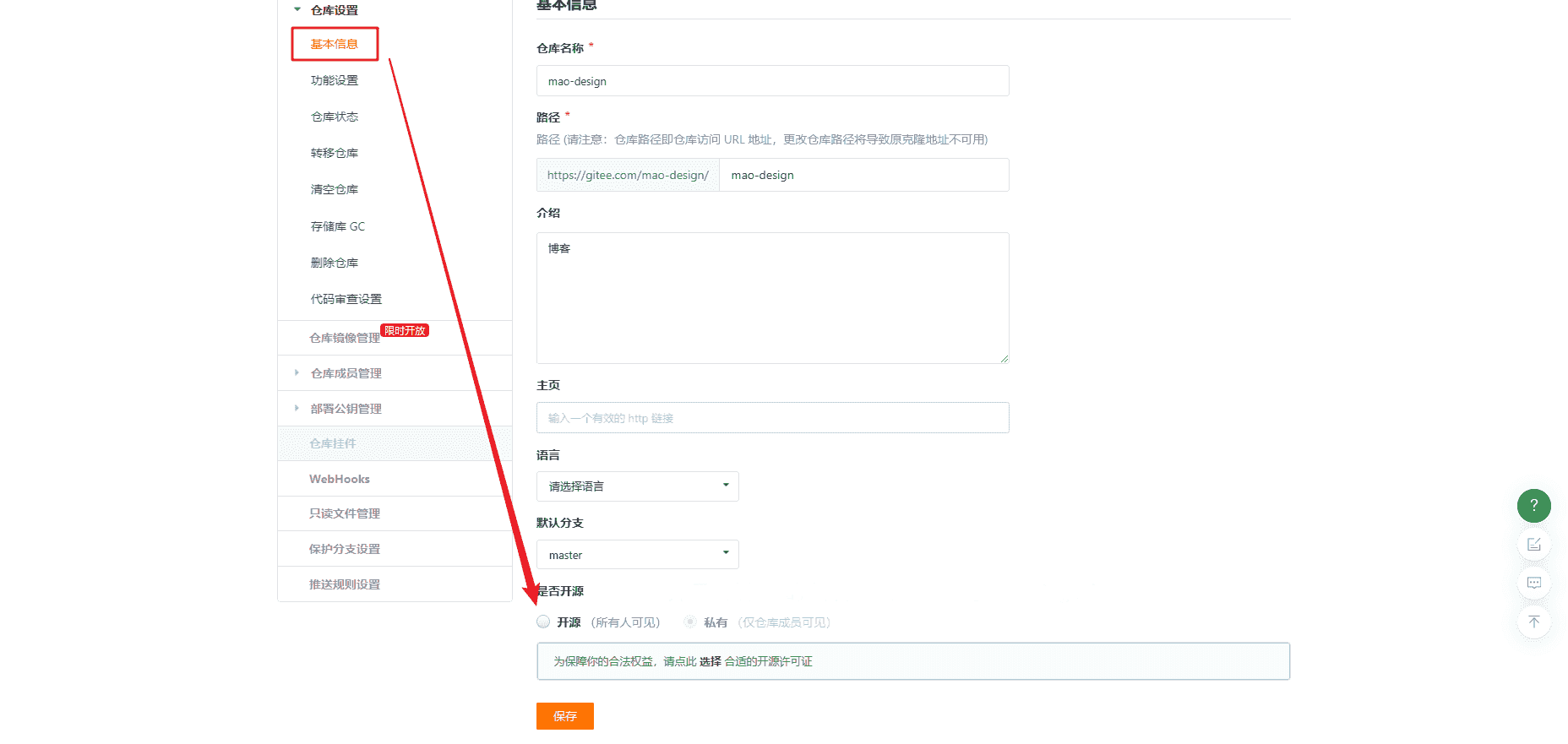
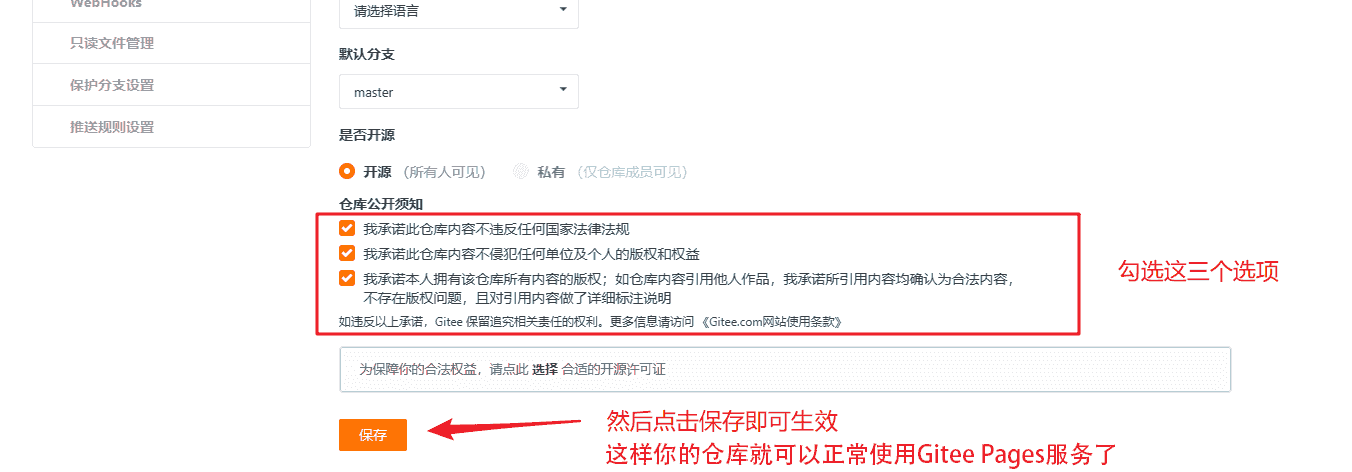
设置开源仓库的方法



部署到仓库
记得在自己博客里的 source\_posts 文件夹里面放入文章,如果没有文章的话可能会导致自己的博客不能正常显示(有些主题是这样的)
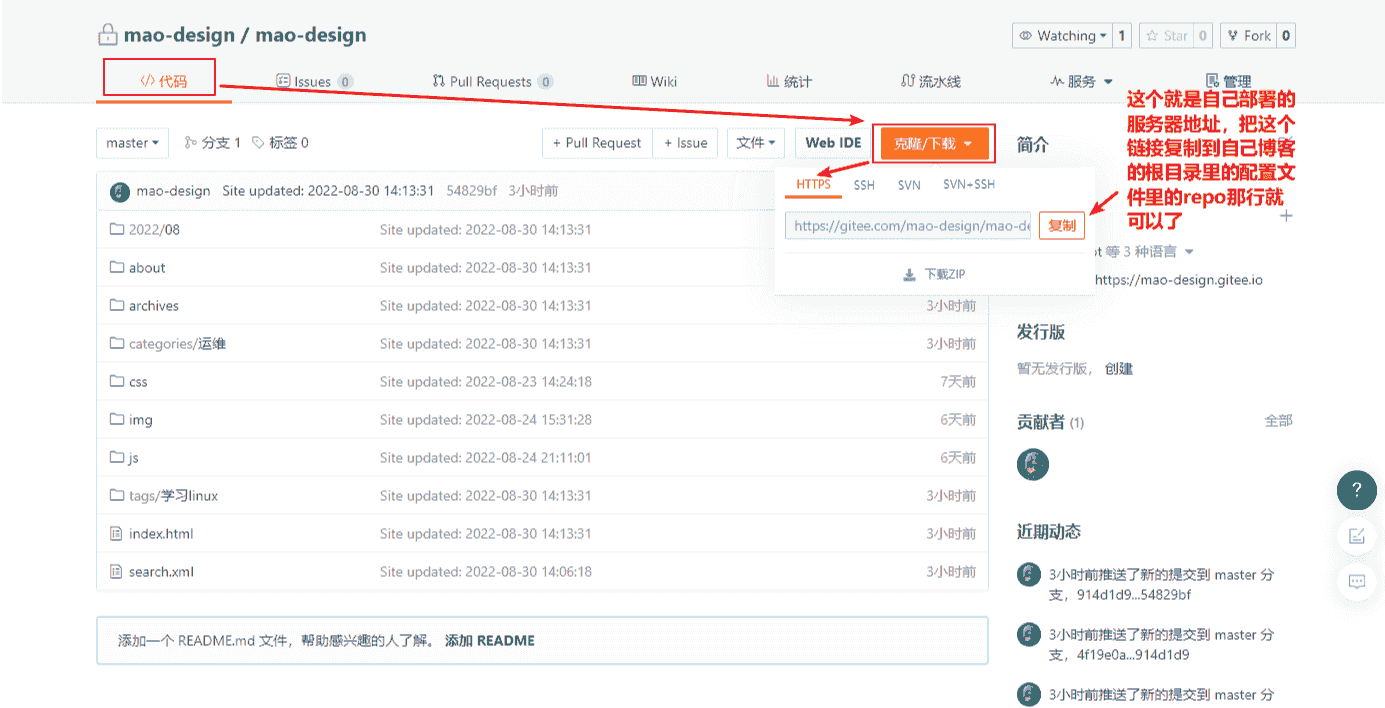
复制仓库地址
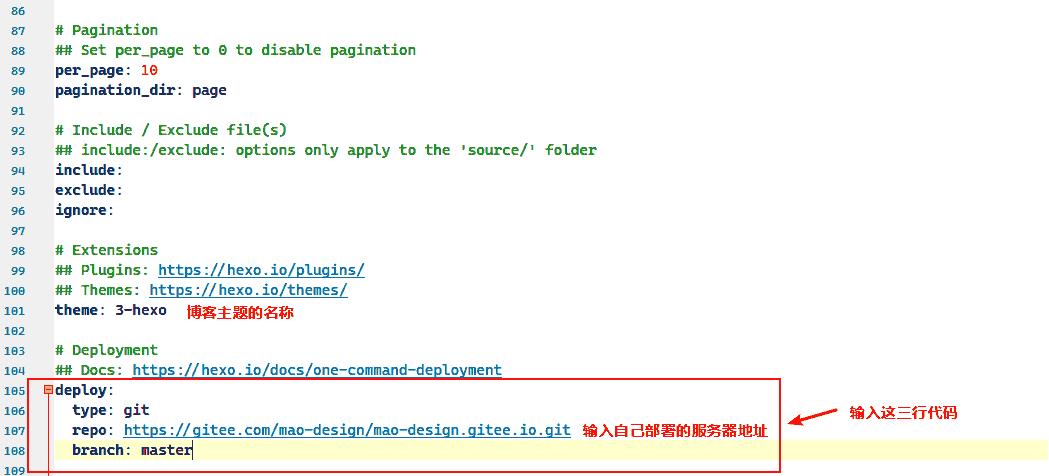
打开自己博客根目录里的 _config.yml文件,找到名为deploy的选项,在下面输入仓库地址,内容如下

开启Gitee Pages需要实名认证,审核差不多两个周,所以只能慢慢等;虽然Github不需要实名认证,但是Github的服务器在国外,所以速度就得不到保证了,CDN加速除外。。。


然后在博客的根目录下打开终端输入以下代码
hexo cl //清理hexo缓存的
hexo g //生成网页所需的文件
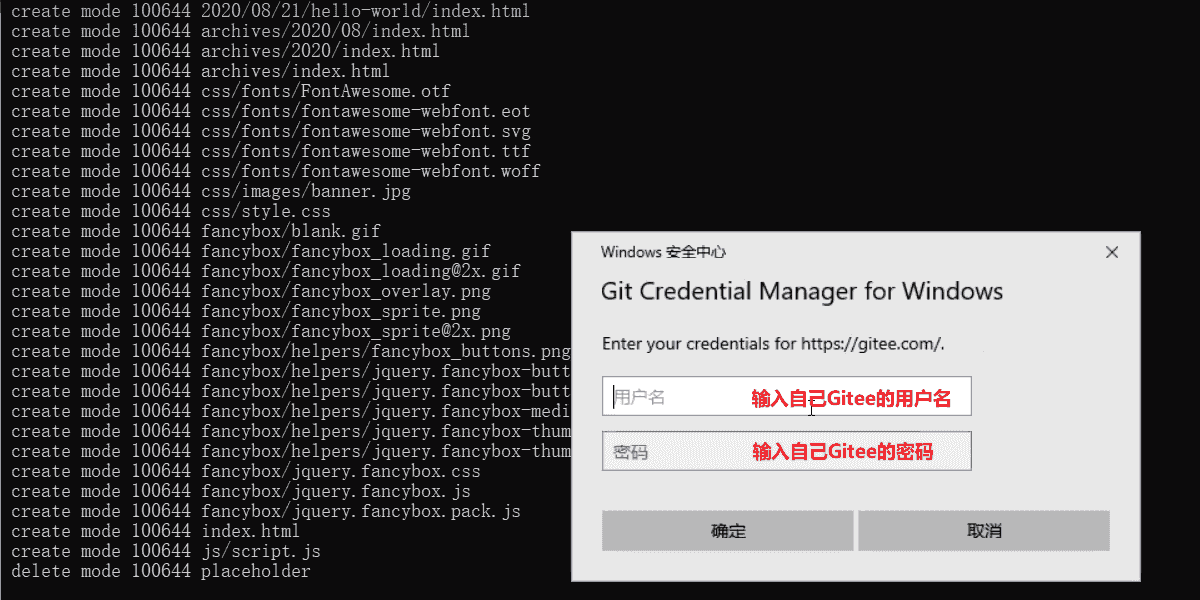
hexo d //部署到服务器上第一次上传博客时需要输入自己的Gitee账号和密码,第一次输入之后,以后就可以不用在输入了
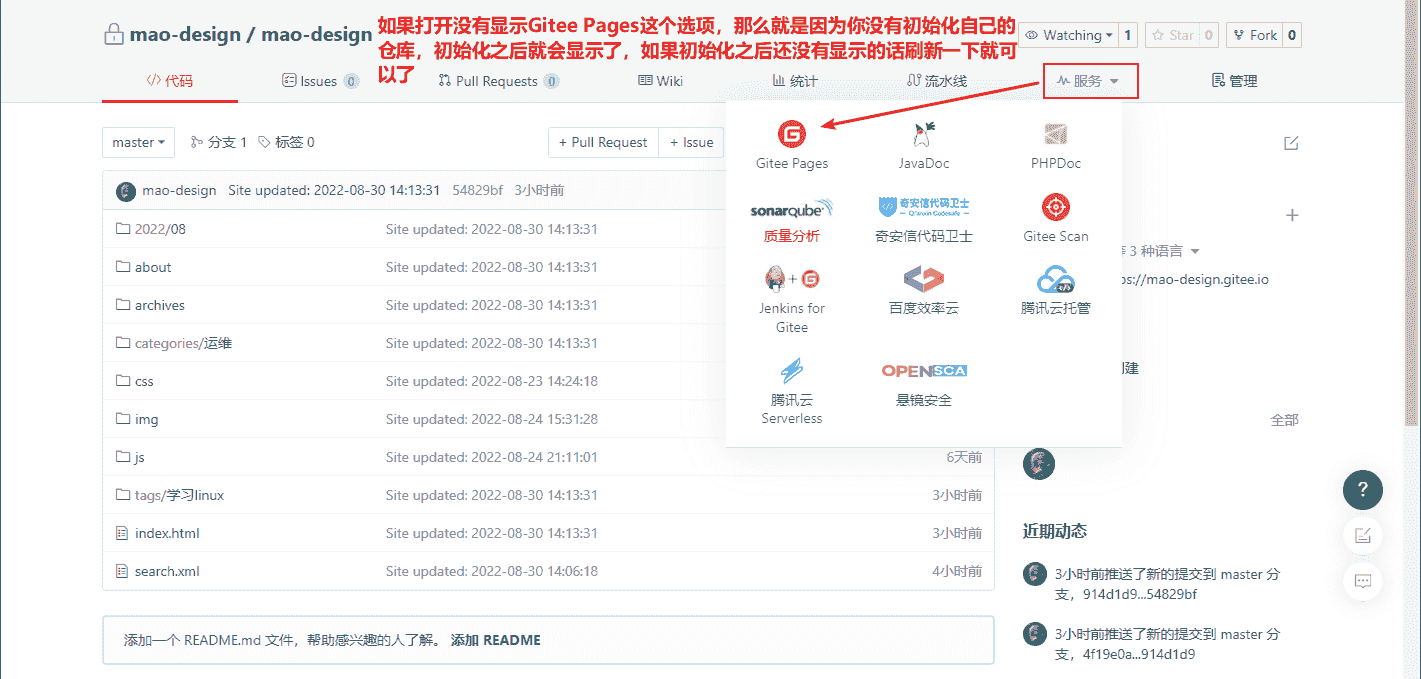
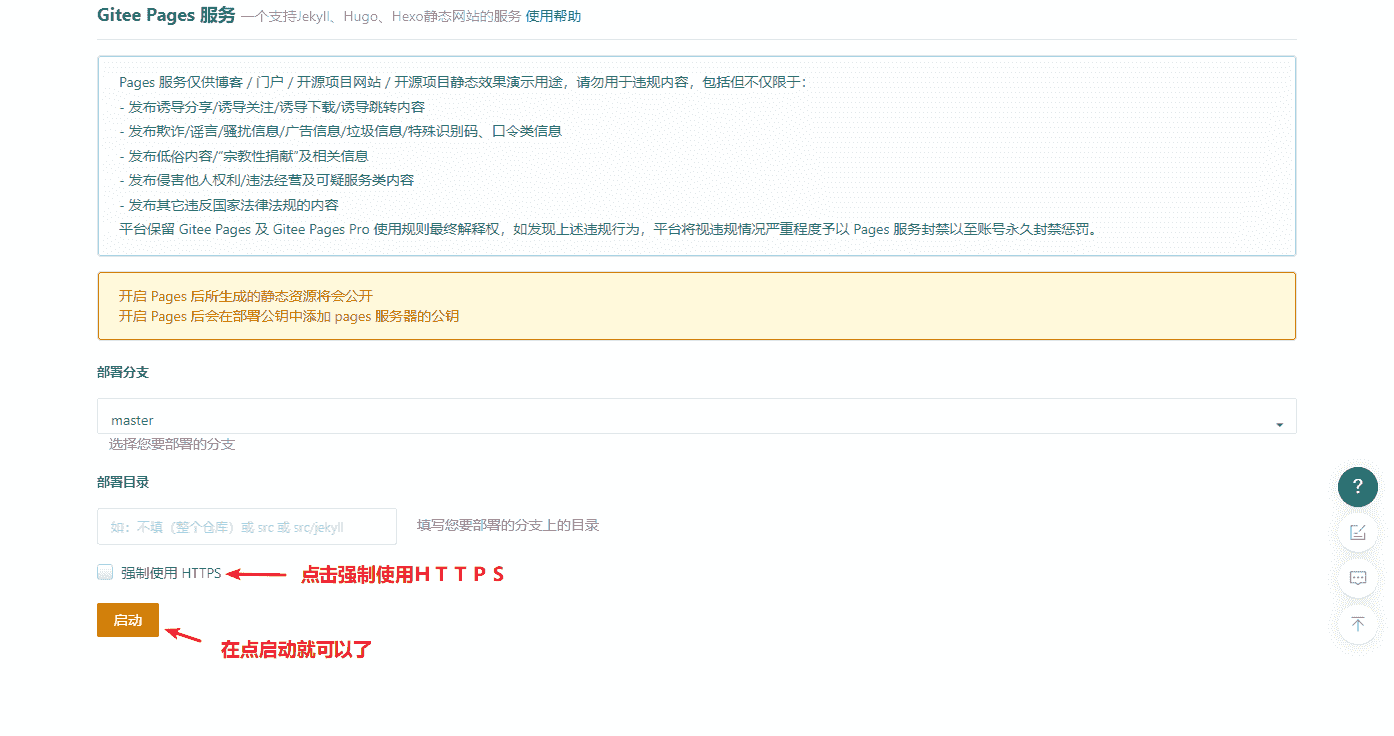
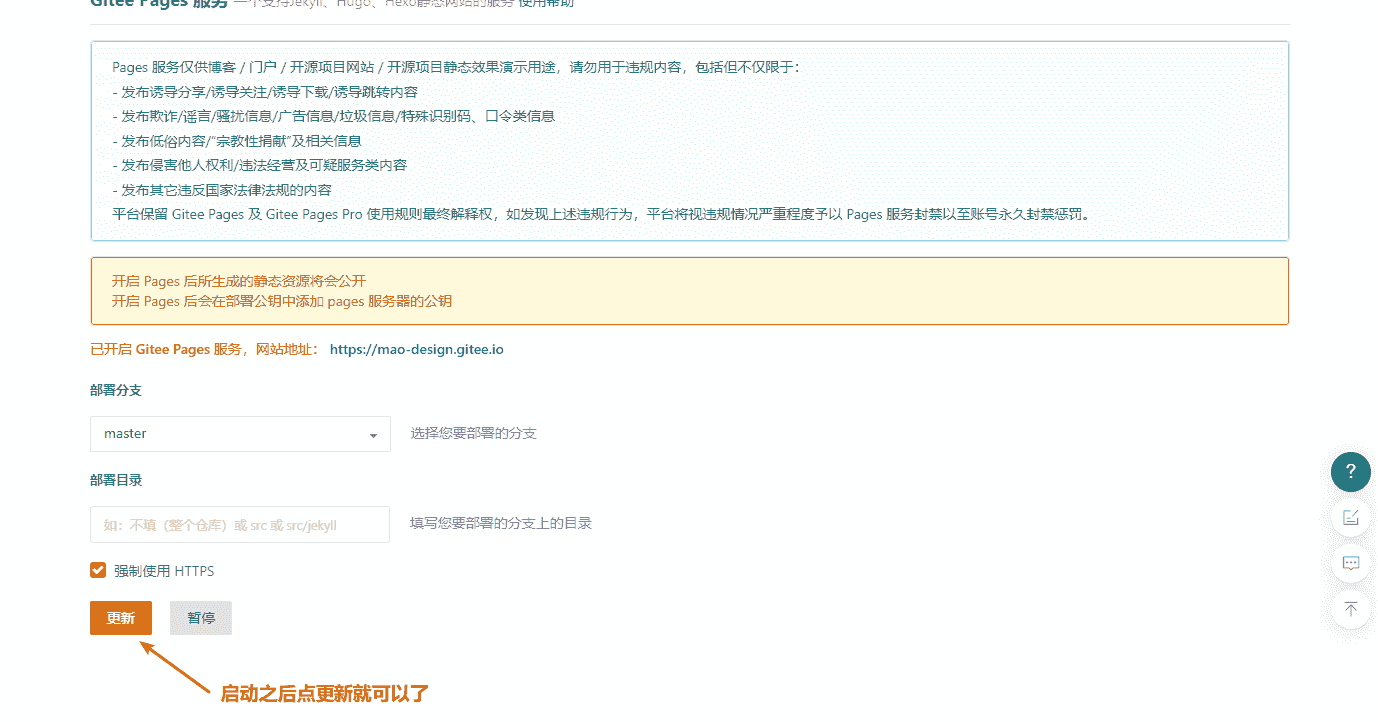
这样自己的博客就部署到仓库上了,在更新一下Gitee Pages就可以了,访问自己博客 https://gitee用户名.gitee.io,例:https://mao-design.gitee.io

安装Hexo博客主题
一般每个主题都会有一个GitHub仓库以及配置文档,上面有详细的安装方法,以及要安装的插件,每个主题安装的方法略有不同,但是大差不差,基本流程:
将下载下来的主题包放在themes的文件夹下,编辑根目录下的**_config.yml**,找到 theme 选项,输入你要配置的主题文件夹名称,例:
theme: 主题名称要注意自己的主题需要下载什么插件,要不然到时候主题无法运行
编辑好 _config.yml 的配置文件之后,按快捷键 ctrl+s 保存即可,然后在回到根目录上,打开终端,输入命令
hexo cl hexo g hexo s在浏览器中输入
http://localhost:4000即可访问
博客上无法显示图片
首先在 source/_posts目录下创建一个专门用来放图片的文件夹,然后在创建一个md文件
❗❗❗注意:md文件的名字 要和 图片文件夹的名字 相同❗❗❗
然后在blog根目录下打开终端输入命令 cnpm install https://github.com/CodeFalling/hexo-asset-image --save 下载图片插件
编辑博客根目录下的 _config.yml,将post_asset_folder后的false设为true
此时正确的md语法: ,此时图片在网页上差不多就可以正常显示了,如果没有刷新一下试试
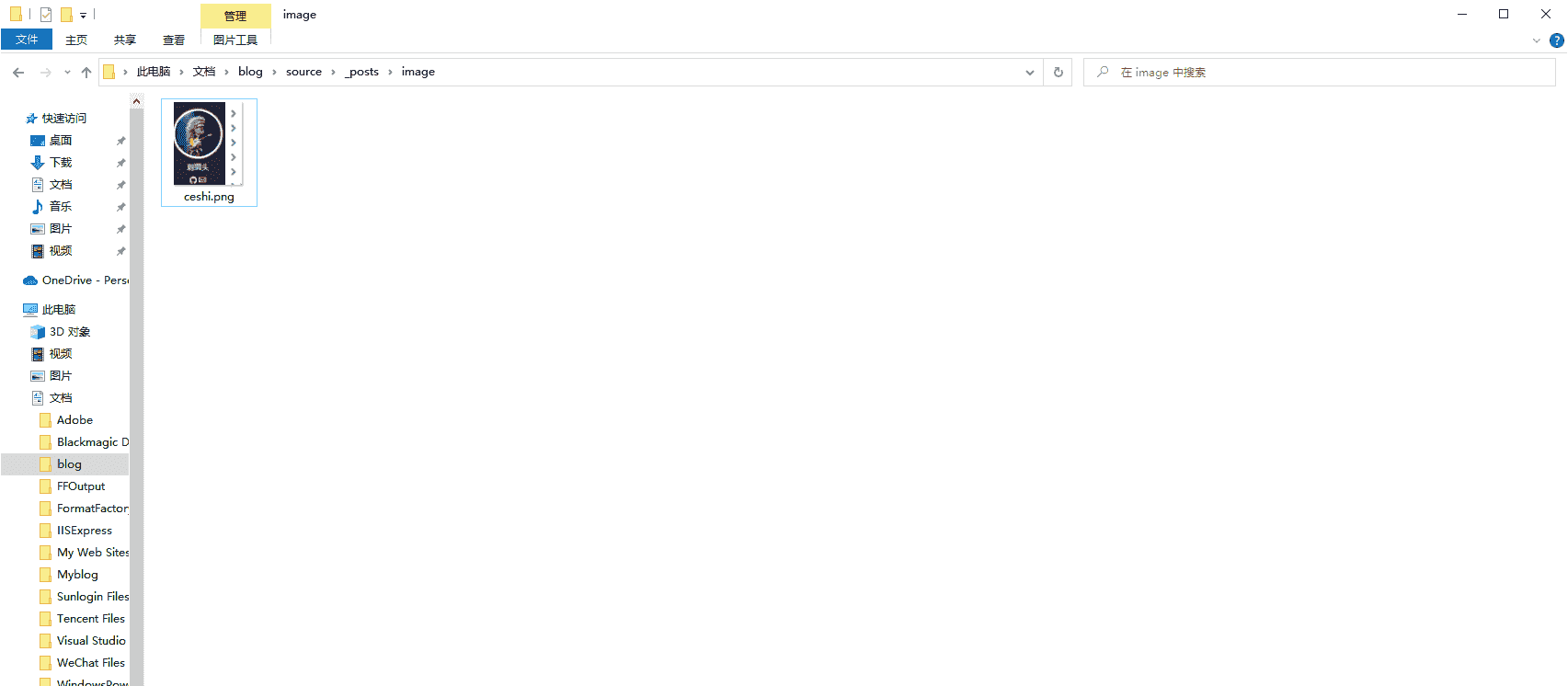
例如:我的
image文件夹里面的图片,有一张ceshi.png,我要上传名字为ceshi.png的图片
md文件里面输入
,刚开始博客可能不会显示,刷新一下就可以了
名字强烈推荐自己的博客名(否则可能会有一些莫名其妙的问题),比如我的博客名是mao-design,那么仓库名称和路径也必须是mao-design

不出意外的话,博客就能正常显示图片了
注意,存放图片文件夹的名称和md文件的名称要一样,也就是只要名字一样随便什么名字都可以
小技巧
每次把自己的博客部署到服务器上都要输入那三行命令,很麻烦,所以可以在blog根目录下创建一个bat文件,在bat文件里面输入 hexo clean && hexo g && hexo d 这行代码,以后要部署的时候双击bat文件就可以自动部署了;以此类推,预览也可以这样。
扩展
安装 yarn 软件包管理器
在自己的博客文件夹里面打开终端,输入以下三行命令即可
npm i yarn -g